Github.ExpandinizR v1.7.1 release notes
All of the stylesheet definitions have been rewritten in in {LESS} to help make it more maintainable. Additional enhancements have been made to be able to collapse file displays and modify the size of comment forms

Get the goodies
Currently enhances the following
- Removes the truncating of file and directory names in the repository browser
- Really long file and directory names will word-wrap
- Fully expands the website, with breakpoints at 1400px, 1600px and 1800px
- Removes truncation in notifications
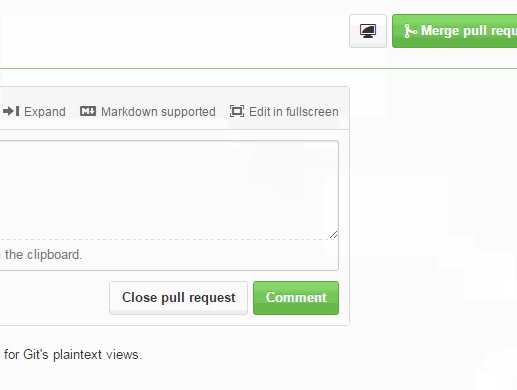
- Adds shrink/expand button for comment form
- Adds possibility to collapse code previews
New feature highlights
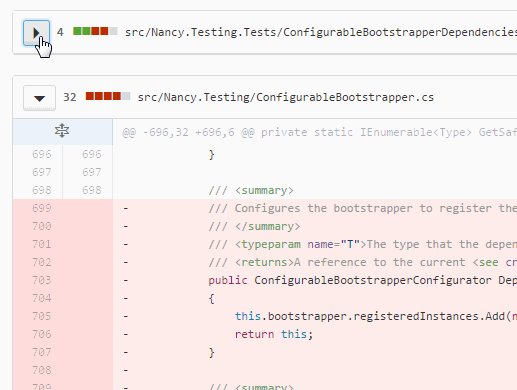
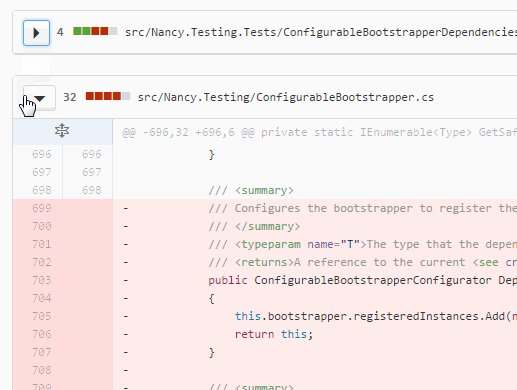
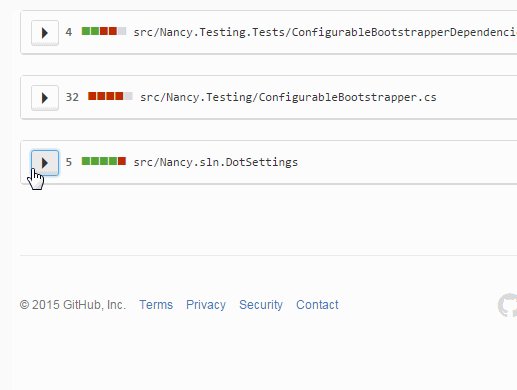
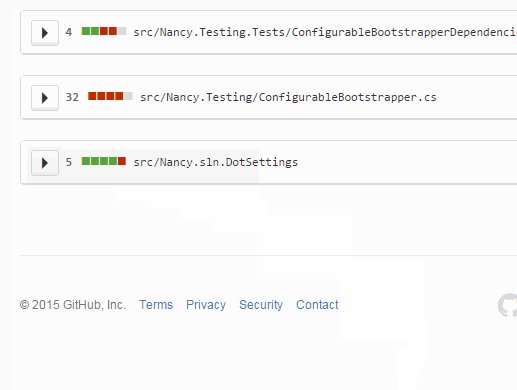
It is now possible to collapse/expand file displays. This is useful when reviewing large amounts of code since you can simply collapse the files that you are done with

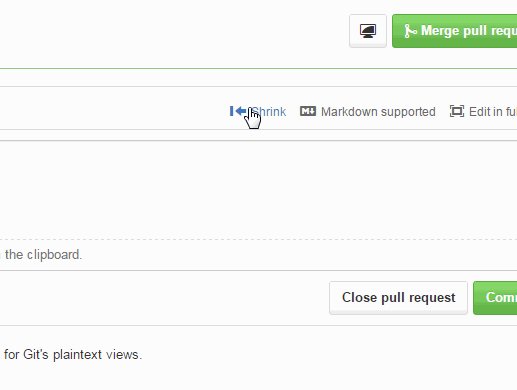
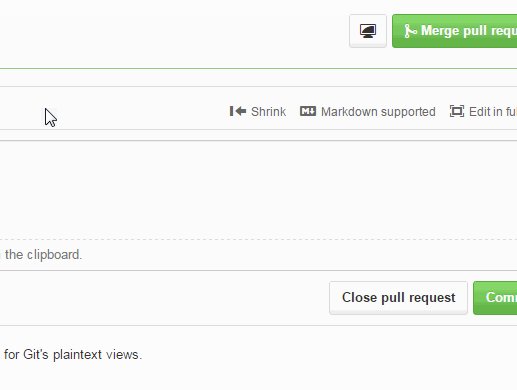
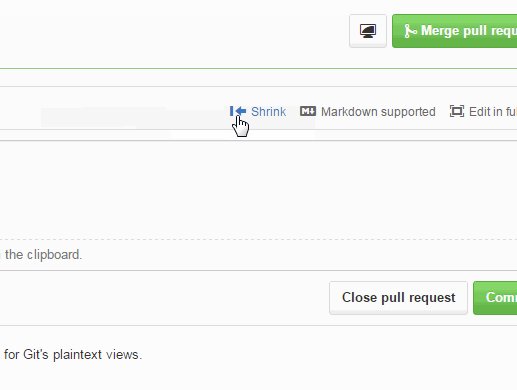
There is a new option to shrink/expand the comment form to enable to you to write commens in the format that you prefer

Contributors
Changelog
- v1.7.1 - Removed ugly aria-labels
- v1.7.0
- Removed truncation in notifications
- Fixed commit comment width
- Fixed collapse code file button
- Added shrink/expand button for comment form
- v1.6.0 - Complete rewrite, added build with gulp
- v1.5.1 - Removed side-bar expansion, it broke too much stuff
- v1.5.0 - Added possibility to collapse code previews
- v1.4.0 - Expands side-bar for 1400, 1600 and 1800 break points
- v1.3.2 - Improved expanding of activity stream
- v1.3.1 - Fixed a couple of small layout bugs
- v1.3.0 - Changed to a responsive approach
- v1.2.0 - Improved the un-truncting to word-wrap
- v1.1.1 - Fix for labels on the expanded issue form
- v1.1.0 - Expands the issue form to full width
- v1.0.0 - First release of the extension
comments powered by Disqus
